Come scegliere il font giusto per un progetto?

Quante volte ti sei trovato a dover decidere quale font usare?
Quante volte hai iniziato a cercare il font più adatto al tuo progetto scorrendo il menu dei font per ore, rovistando tra centinaia di font che hai scaricato o acquistato?
Vuoi sapere come scegliere un font perfetto per il tuo progetto?
Allora questo è l’articolo che stavi cercando.
Ti aiuterà in quei momenti in cui scorrere la tendina dei font di Illustrator o Word sembra la sola ed unica speranza.
Dopo aver letto questo articolo, avrai sicuramente un quadro più chiaro non solo per il progetto su cui stai lavorando ma anche per tutti i progetti futuri.
Non ci credi? Seguimi e ti fornirò informazioni e consigli sulla scelta del font giusto!
Scegliere un font: perché è importante farlo bene?
Decidere quale font utilizzare è una parte importantissima, a volte quasi essenziale, all’interno del processo creativo e da questa decisione può dipendere addirittura la riuscita o meno di un intero progetto.
Un esempio: credete che la famosa campagna pubblicitaria del 2007-2008 di Obama per la presidenza (il famoso “Yes we can!“) sarebbe stata così efficace senza il font Gotham? Io penso di no.
Lo stesso vale anche all’opposto, quando si parla di cattiva scelta del font.
Quante volte mi capita di vedere dei volantini, delle insegne o dei loghi accompagnati da font che, nel migliore dei casi, non ci azzeccano niente con il messaggio da trasmettere, mentre nei peggiori dei casi, oltre a non azzeccarci niente, sono anche oggettivamente brutti. Tutto ciò è dovuto ad una cattiva gestione e scelta del font nella fase progettuale.
Qual è il tuo obiettivo?
Il primo passo che devi compiere nella scelta del font giusto è avere un'idea chiara e definita della reazione che vuoi suscitare nel lettore o cliente con cui interagirà il tuo testo. Questo dovrebbe essere il tuo obiettivo e dovrebbe guidare il tuo processo.
La definizione del tipo di reazione al messaggio trasmesso attraverso il font può essere decisa in autonomia, dal cliente o dall’incontro con il cliente nella fase di design briefing. Dipende tutto dal tipo di progetto.
Mentre gran parte del processo di selezione è qualcosa di estremamente legato a scelte soggettive personali di gusto e stato d'animo da trasmettere, ci sono elementi oggettivi e più o meno quantificabili, come i gradi di leggibilità di un carattere e di leggibilità del testo.
Chiariamo. Douglas Bonneville, graphic designer, definisce con due parole, le caratteristiche relative all’interazione di una persona con un testo: legibility e readability.
Queste due parole sono sinonimi e si potrebbe pensare che abbiano lo stesso significato, anche perché in italiano si traducono entrambe con "leggibilità". Ma in realtà sono due termini molto diversi.
Legibility o leggibilità di un carattere
La legibility è quella caratteristica che in italiano potremmo definire come “leggibilità di un carattere” mentre la readability è la “leggibilità di un testo“.
La legibility è qualcosa che ha strettamente a che fare con la struttura grafica del singolo carattere tipografico come lo spessore, la presenza o meno di grazie, il kerning, la spaziatura o l’interlinea (cose di cui ho parlato qui e qui).
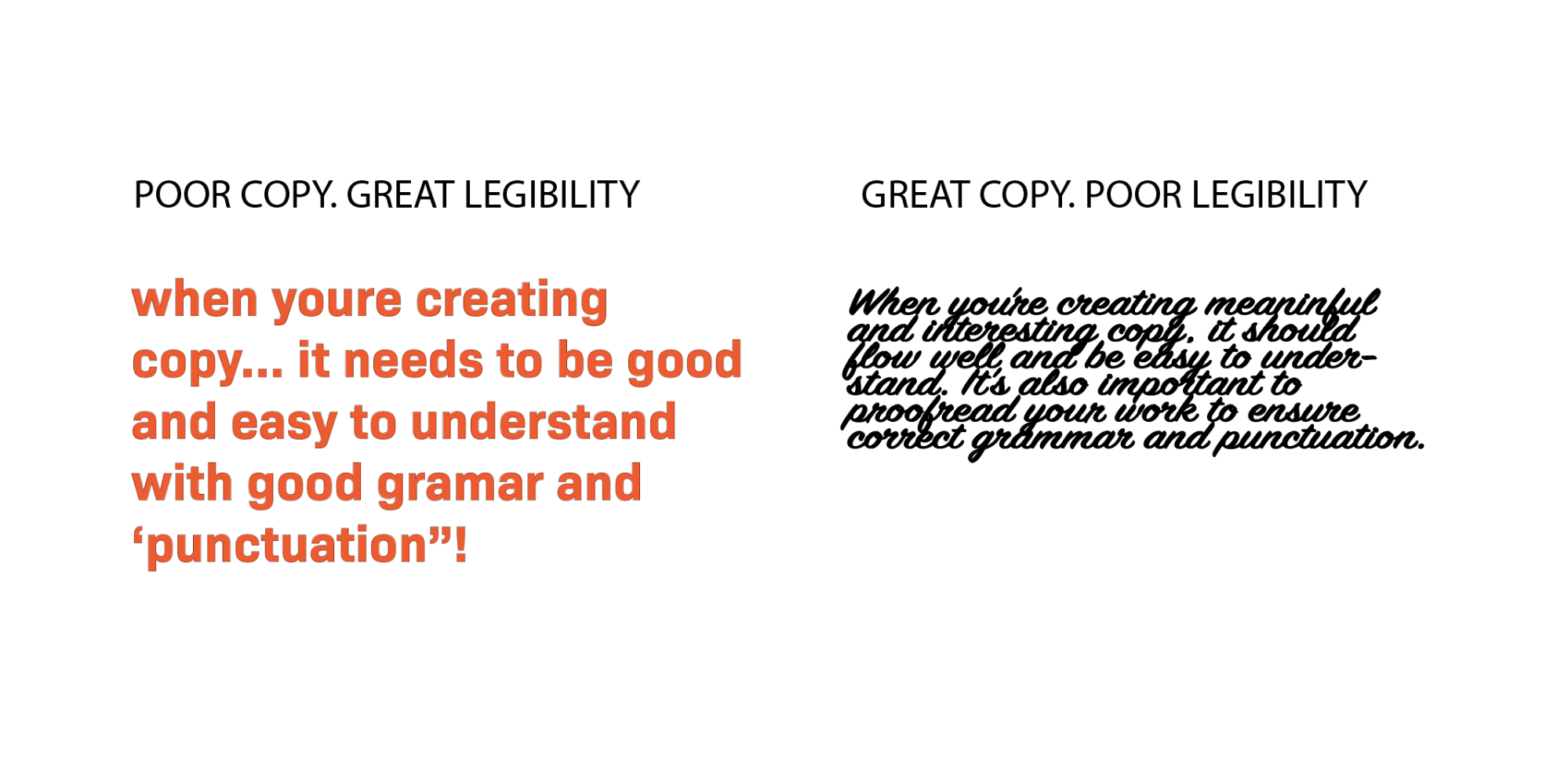
È una caratteristica oggettiva e non legata ai gusti personali di una persona ed è quindi semplice definire la leggibilità di un carattere. Ad esempio un font decorativo o calligrafico non ha una buona leggibilità perché è progettato per essere attrattivo ad una prima occhiata e non in lunghi testi. Invece, se ci fate caso, i font usati in libri, giornali o articoli online sono estremamente facili da leggere.

Quando scegli il carattere , devi quindi decidere quanta leggibilità ti serve.
Se hai bisogno di un font estremamente leggibile considera questi consigli per un’ottima leggibilità:
- Scegli caratteri tipografici con lettere dalle forme convenzionali, infatti tutti quei font che hanno lettere con forme strane e inusuali, magari con mille decorazioni e ghirigori, anche se bellissime e utili per attirare attenzione fanno appunto quello, attirano l’attenzione! Se invece hai bisogno di leggibilità ricerca le forme standard nelle lettere.
- Scegli caratteri tipografici con una buona spaziatura. I font le cui lettere sono troppo appiccicate tra loro creano una lettura molto difficoltosa e lenta, sono quindi da evitare in questo caso.
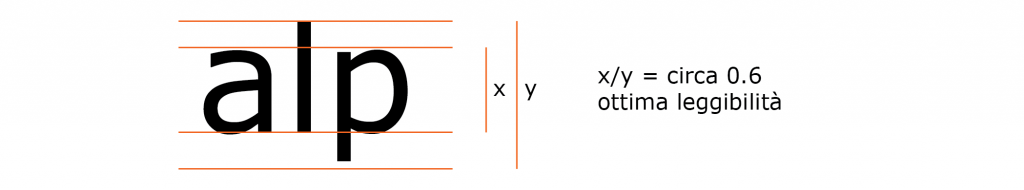
- Scegli font i cui caratteri abbiano un alto rapporto tra l’occhio e il corpo totale. L’occhio, o altezza della x, è, appunto l’altezza di lettere come x, a, c, o, eccetera. Il corpo è invece l’altezza totale e quindi considerando anche aste ascendenti e discendenti. Ma ti spiego meglio questi termini in questo articolo. Comunque sia un rapporto alto (direi tra 0,4 e 0,6) tra occhio e corpo garantisce un’ottima leggibilità, come nel caso del Verdana.

Readability o leggibilità di un testo
Il modo in cui un testo viene impostato, unito al livello di legibility di cui ti ho appena parlato, porta a un determinato livello di readability, ossia di leggibilità di un testo.
Quando si parla di leggibilità di un testo si parla di tutte quelle caratteristiche di forma, tracking, kerning, colore e tutte le altre proprietà che collaborano nel creare un aspetto complessivo che può essere più o meno readable, leggibile. Per esempio puoi voler ottenere un basso livello di leggibilità del testo perché questo fattore sarebbe un elemento importante del messaggio che vuoi trasmettere, oppure puoi dare un alto livello di leggibilità del testo perché il messaggio da dare è complicato ed è meglio semplificare tutti gli aspetti che lo circondano.
In ogni caso, la comunicazione viene prima dello stile e dell’aspetto esteriore. Quindi concentrati su quello.
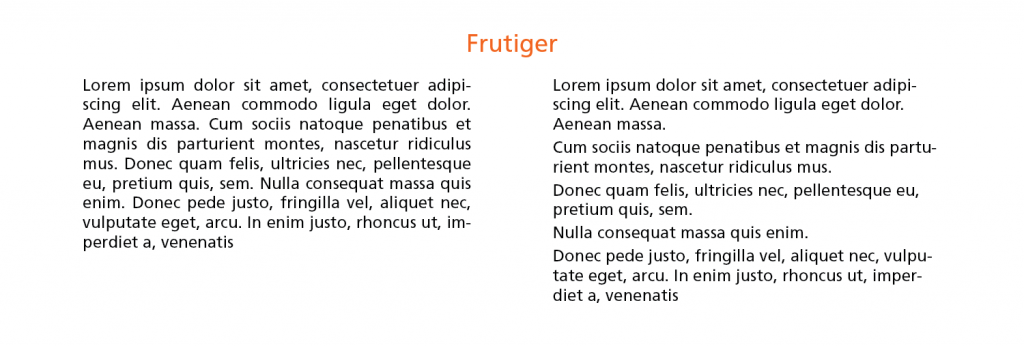
Utilizzando lo stesso font, in questo caso il Frutiger, uno dei font preferiti dai designer, ma con caratteristiche di testo diverse (giustificazione, interlinea) si può avere una scarsa (a sinistra) o un’ottima (destra) leggibilità di testo. L’esempio a destra è molto più readable!

Se il tuo obbiettivo è ottenere un’alta leggibilità del testo ecco alcuni preziosi consigli:
- Scegli font progettati esattamente per l’utilizzo di cui hai bisogno. Ad esempio ci sono font progettati specificatamente per lunghi testi stampati, altri per titoli dal grosso impatto visivo, altri ancora per testi visualizzabili senza problemi da piccoli display e così via.
- Allinea il testo a bandiera, e possibilmente a sinistra. Evita quindi testi centrati o giustificati se ti serve che essi siano fortemente leggibili
- Dividi in paragrafi.
Rendi ordinato il testo suddividendo il tutto in paragrafi. Questo non solo migliora l’aspetto visivo al primo impatto ma rende anche più chiaro il messaggio da dare, inserendo gli spazi bianchi (che sono importantissimi!) e cioè delle “pause programmate” per il lettore. - Utilizza nel modo corretto pesi e dimensioni.
I font con peso “roman” o “regular”, sono adatti ai lunghi testi perché di spessore (peso) medio.
Allo stesso tempo, è importante utilizzare sempre le giuste dimensioni di un font. Pensa che la maggior parte dei siti web ha dimensioni di testo troppo piccole! - Utilizza nel modo corretto l’interlinea.
Se il tuo testo si dispiega su più linee (come ovviamente nel punto precedente), devi far si che il valore di interlinea sia maggiore della dimensione in punti del carattere. Solitamente si usa un’interlinea di circa il 120% delle dimensioni del corpo del carattere, ma questo va bene nelle piccole dimensioni mentre va generalmente ridotta all’aumentare del corpo.
Ok, leggibilità del carattere e leggibilità del testo erano gli aspetti oggettivi e quantificabili nel processo di scelta del carattere ma ci sono sicuramente degli aspetti che invece riguardano l’adeguatezza.
Aspetti di adeguatezza di un font
Non ci sono font belli o brutti. Esistono solo font adeguati o inadeguati al progetto – Daniel Will-Harris
Per alcuni ambiti, un font è più adatto di un altro. Su questo non si discute. È questione di adeguatezza, un aspetto che puoi imparare sia grazie alla tua esperienza personale con un font, sia analizzando la storia e gli scopi originali del font.
Qui ti voglio parlare di alcuni aspetti che possono influire sul considerare adeguato o inadeguato un font. Quindi, cosa rende un font adeguato?
1. Scopo progettuale
Ne ho accennato prima, ora approfondiamo. Conoscere il preciso ruolo per cui un font è stato inizialmente progettato dal suo creatore è sicuramente uno dei modi migliori per sapere come utilizzarlo.
Ci sono alcuni font di cui si è scritto o parlato moltissimo e dei quali non si può far finta di ignorare la storia. Se si usano font famosi e di utilizzo ben delineato come Cooper Black, Comic Sans, Frutiger o Gotham, nel modo errato si è semplicemente superficiali e si ottengono gli effetti negativi del creare qualcosa di superficiale.
Un modo per avere più informazioni possibili riguardo ai font è sicuramente la ricerca degli stessi su Google, ma anche, e soprattutto, leggendo libri sull'argomento. Tra questi io consiglio “Sei proprio il mio typo” di Simon Garfield, un libro geniale che racconta, in modo divertente e interessante, la storia e l’utilizzo di alcuni dei font più famosi di sempre (ci sono ad esempio tutti quelli che ho citato prima).
2. Aspetto estetico
Un altro importante fattore che condiziona il livello di adeguatezza di un carattere è indubbiamente l’aspetto esteriore, la sua estetica. E non mi riferisco al dire “bello”, “brutto”, “mi piace” o “mi fa schifo”. Mi riferisco al fatto che il font che sceglierai dovrà conformarsi alle aspettative estetiche del pubblico con cui quel font interagirà.
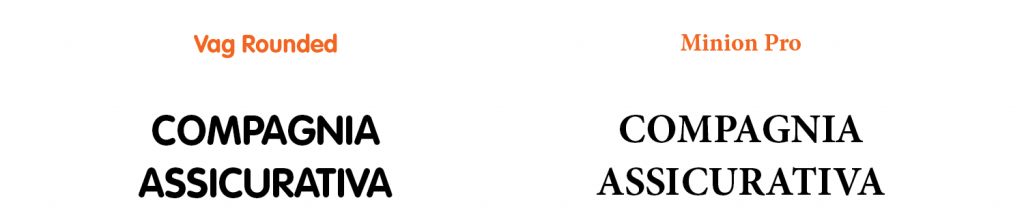
Ad esempio se si sceglie il font per una compagnia assicurativa, uno come il Brandon Printed o il Vag Rounded, per quanto font ottimamente progettati, non saranno sicuramente i più adeguati perché non trasmetteranno il giusto messaggio al potenziale pubblico di una compagnia assicurativa.
Forse un font più adatto al ramo assicurativo potrebbe essere un elegante serif come può essere il Minion Pro, oppure il Bembo o il Caslon.

Vedi la differenza?
Una tecnica per capire quale possa essere il messaggio trasmesso da un font è scrivere le prime parole (meglio se aggettivi) che ti vengono in mente osservandolo. Una volta scritte, chiediti: queste parole sono coerenti al messaggio che devo trasmettere? Questo font è adeguato?
3. Umore
Avrai già intuito che alcune definizioni si sovrappongono leggermente tra loro. Questo accade specialmente per quel che riguarda l’aspetto dell’umore che è una sorta di sintesi dinamica tra l’aspetto estetico di un font e la sua leggibilità (sia del carattere che del testo), ma anche del messaggio intrinseco che il testo scritto in un determinato font vuole trasmettere.
L’umore di un font è qualcosa di fortemente condizionato dal messaggio che viene percepito. Ad esempio un font può trasmettere delle sensazioni di eccitamento, di panico o di rilassatezza ma, durante la lettura di quello che è effettivamente scritto, la percezione può andare ad un altro livello e l’umore generale cambia (questo argomento lo approfondiremo in un articolo dedicato alla psicologia dei font).
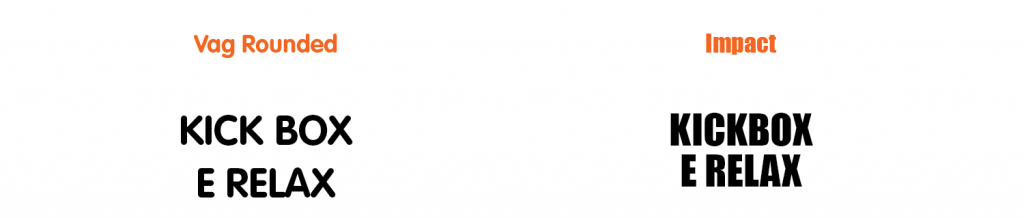
Un esempio:

Come vedi qui il Vag Rounded potrebbe avere più a che fare con la seconda parte del testo mentre l’Impact più con la prima. È una questione di umore trasmesso dai font. Di psicologia dei font.
Un consiglio: se vuoi creare qualcosa dal forte impatto per l’umore cerca di pensare a quale sia il design con un umore totalmente opposto. Se non riesci a focalizzare bene un opposto significa che non hai focalizzato bene l’umore che vuoi trasmettere attraverso il carattere tipografico. Anche perché l’opposto di umore neutro… è umore neutro!
4. Scelte personali
Ovviamente, quello che accade nel nostro cervellino di creativi influenza fortemente i nostri progetti! Capita spesso che, mentre stiamo decidendo il carattere da utilizzare, ne troviamo uno che ci sembra immediatamente perfetto, ci piace insomma.
Però il mio consiglio è di andarci piano con le decisioni “di pancia” e cercare di fare sempre un minimo di ricerca perlomeno sulla storia e gli utilizzi iniziali di quel font, per capire come interagire con esso.
Fare una ricerca sui font utilizzati, oltre ad essere un ottimo modo per ampliare costantemente le proprie conoscenze, è anche un modo per rispondere ad eventuali critiche che ti potranno essere mosse da clienti o altri designer nella fase della raccolta dei feedback.
Insomma, una risposta alla richiesta di motivare la scelta del font con “Boh, mi piaceva!” non è mai molto professionale, no?
Consigli pratici per scegliere il giusto font
Finora, ho parlato molto della teoria che sta dietro allo scegliere font. Ho spiegato quali aspetti rendono un font più o meno leggibile e più o meno adeguato ad un progetto. Ora, però, è il momento di essere pragmatici e andare al sodo.
Qui ti elenco una serie di utilissimi consigli pratici per scegliere il font più giusto, il font più adeguato al tuo progetto. Questi consigli sono gli stessi usati dai migliori designer del mondo, fanne tesoro!
1. Pianifica una gerarchia
Cioè cerca di capire quanto contenuto, quanto testo devi scrivere con i font che hai da selezionare e decidi di quanti caratteri hai bisogno per scrivere quel testo. Ad esempio, decidi che ti serve un font per i titoli, uno per le didascalie e uno per i testi descrittivi. Ti basta un font che, tramite le sue varianti di peso o inclinazione ti permette un soddisfacente risultato o pensi che sia meglio selezionare due o tre (meglio non più di tre) per garantire una maggior differenziazione?
Capire le tue necessità e decidere il numero e grossomodo anche la tipologia di carattere da utilizzare è un passaggio fondamentale che ti permetterà di procedere in modo più ordinato nello scegliere un font.
2. Guarda quello che hanno già fatto altri
Questo è il tipo di consiglio che do in qualsiasi area per qualsiasi cosa. Non significa copiare eh! Significa analizzare il mercato e capire cosa ha già funzionato in passato per progetti simili ai tuoi e ispirarsi a questi.
Non c'è nessun copyright sulle combinazioni di caratteri, quindi se vedi una combinazione vincente come la classica Georgia + Verdana in un progetto, perché non riutilizzarla?
Vuoi una perla utilissima in questo settore? Il sito Fontsinuse.com è utilissimo perché ti mostra una marea di esempi di come i font sono stati utilizzati da altri designer e progettisti. Già, anche a me hanno brillato gli occhi quando ho scoperto questo sito!
3. Fai esperimenti graduali
Scegliere il giusto font è un processo importante e non un’incombenza da risolvere in pochi minuti frettolosamente. Prenditi il tuo tempo e fai delle piccole modifiche graduali. Come un aggiustamento di uno spessore o di un’inclinazione e di volta in volta osserva il risultato per capire cosa funziona e cosa no.
Cerca di fare una sola modifica alla volta per evitare di perderti possibili combinazioni perfette nella fretta di modificare.
4. Evita i cliché
Evita quelle scelte così banali da lasciare quasi basiti. Spiego meglio quello che intendo con qualche esempio:
- Non usare il Papyrus solamente perché stai lavorando su qualcosa che abbia a che fare con “l’antichità”
- Non usare il Comic Sans solamente perché stai lavorando su qualcosa di giocoso o divertente
- Non usare il Trajan solamente perché stai lavorando su qualcosa che ha a che fare con il mondo latino o romano
- eccetera, eccetera
Semplicemente cerca di evitare quelle scelte scontate, banali e oggettivamente brutte da grafico di infima categoria. Te lo chiedo col cuore! E se le hai fatte in passato, fa niente! Impara dai tuoi errori e non ripeterti.
5. Utilizza le famiglie di font
Se ti serve usare più di un font ma hai comunque bisogno di ordine e di veicolare il messaggio da trasmettere attraverso un univo “umore”, le famiglie di font allora sono fatte per te.
Le famiglie di font sono quei font che, al loro interno, comprendono delle grandi varianti di peso e larghezza. Come ad esempio la famiglia Meta progettata nel 2003 da Erik Spiekermann che comprende 28 pesi e larghezze diversi o l’Univers di Adrian Frutiger del 1956 che ne aveva 24.
Ci sono addirittura famiglie estese di font che comprendono sia le versioni serif che le sans serif, oppure le versioni squadrate e quelle arrotondate e così via.
6. Attieniti alle combinazioni standard
Quando ti senti bloccato, o magari sei vicino alla scadenza della tua consegna, risolvi tutto puntando su delle combinazioni di font dalla comprovata validità. Una l’ho citata qualche paragrafo più in su ed è il Georgia (serif) più il Verdana (sans serif) che sono tra le combinazioni più utilizzate nel mondo del web.
Anche perché ci sono dei font che, rassegnati, non staranno mai bene uno a fianco all’altro, quindi tanto vale avvalerti delle miglior combinazioni di font, no?
7. Vai sul sicuro con i font più popolari
Logica conseguenza del punto di prima è quella di avvalersi dei caratteri più apprezzati, che siano i preferiti dai designer o i più venduti di sempre, non importa. Molto spesso i font più amati e diffusi hanno raggiunto quel livello di diffusione proprio grazie alle loro incredibili qualità intrinseche. Approfittane senza sentirti in colpa!
Puoi anche crearti una tua lista personale di font che ti hanno garantito i migliori risultati professionali e aggiornarla di volta in volta con le migliori “scoperte” in questo ambito.
Regola finale: rompi le regole!
Aver compreso per bene le regole descritte in questo articolo ti permette di capire quali regole puoi rompere e come farlo. È anche un modo per distinguerti e rendere il tuo progetto unico e riconoscibile.
Pensa al di fuori degli schemi! Ma solo dopo aver capito come funzionano quegli schemi.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti