Il metodo colore RGB

Dal momento che stai quasi certamente leggendo questo articolo attraverso uno schermo comincio subito a dirti che sai già cos’è il metodo colore RGB, o quantomeno hai certamente visto dei colori che rientrano in questa gamma.
Ma se veniamo all’attività quotidiana di chi si occupa di graphic design o creatività in ambito visivo conoscere come funzionano le diverse gamme di colore e saperle gestire al meglio evita errori, perdite di tempo e migliora i risultati.
Si tratta di un argomento che può sembrare persino scontato, ma rispetto al quale emergono sempre tante domande e sorgono spesso dubbi.
In questo articolo, allora, partiamo dalle basi in modo da spiegarti davvero a fondo di cosa si tratta quando si parla di metodo colore RGB, a cosa ti serve nella pratica e come utilizzarlo al meglio nei tuoi progetti.
Cosa significa RGB?
La sigla RGB indica i tre canali, quindi in pratica i tre colori da cui si ricavano tutti gli altri all’interno di questo metodo colore.
In particolare si tratta di
- R per red, quindi “rosso”
- G per green, cioè “verde”
- B sta per blue, in italiano “blu”
Attenzione, nonostante la somiglianza di questa triade, non si tratta dei colori primari, che invece sono rosso, blu e giallo.
Dal momento che sono tre i colori base che vanno poi a costituire tutti gli altri possiamo definire questo metodo colore anche tricromia, in alternativa alla quadricromia che indica invece il metodo CMYK.
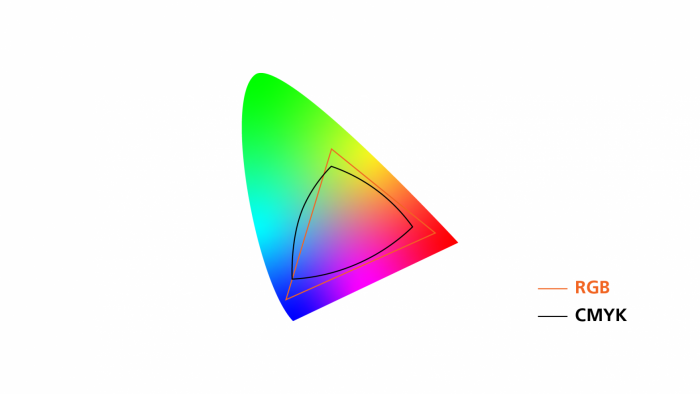
Mescolando in diverse percentuali fasci di luce di questi tre colori siamo in grado di costruire una gamma molto ampia, che comprende anche tinte molto brillanti, chiare e sature.
La maggior versatilità di questo metodo a confronto con il CMYK è da attribuire proprio alle diverse caratteristiche fisiche della luce e della materia. Te lo spiego meglio
Il colore-luce: la sintesi additiva

Quando due o più fasci di luce colorata si sovrappongono creano un colore nuovo, che sarà più luminoso dei colori base da cui è formato.
Questo fenomeno si chiama sintesi additiva. L’esempio classico che si porta per spiegarlo è quello dei fasci luminosi verde e rosso proiettati su di una parete bianca, che nel tratto in cui si sovrappongono danno vita al giallo.
Le proprietà della sintesi additiva fanno sì che il metodo colore RGB garantisca la possibilità di creare un vastissimo numero di colori, anche molto brillanti, senza il supporto del bianco o del nero come invece accade per il metodo CMYK che deve avvalersi del canale key black.
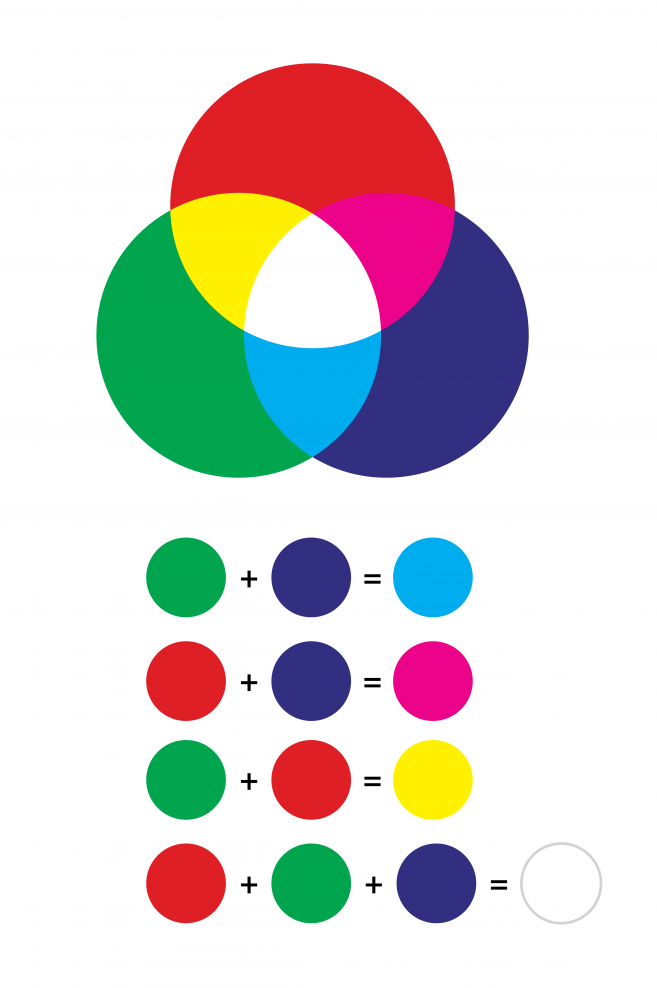
Come si creano i colori RGB
 Una breve infografica che spiega come da due (o tre) dei tre colori della tricromia si creano gli altri
Una breve infografica che spiega come da due (o tre) dei tre colori della tricromia si creano gli altri
Tutte le volte in cui lavori su un progetto basato sul metodo colore RGB vai a creare i diversi colori di cui hai bisogno agendo sui valori di rosso, verde e blu.
Nel metodo colore RGB a ciascun canale si può associare un valore che va da 0 a 255.

Dal momento che si tratta di un metodo basato sulla sintesi additiva (aggiungendo colore aggiungo luminosità) quando tutti e tre i canali sono impostati sul valore massimo, quindi 255, si ottiene il bianco.
Al contrario quando tutti e tre i canali sono a 0 si ottiene il nero.
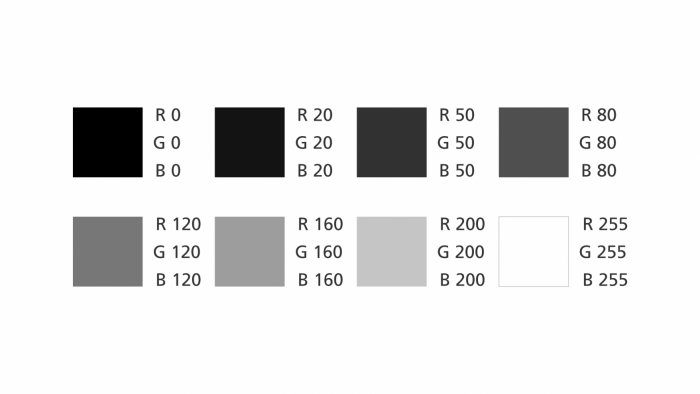
Se vuoi creare il grigio in RGB dovrai impostare lo stesso valore per tutti e tre i canali; variando il valore puoi ottenere tutta la scala dei grigi. A valore più basso corrisponderanno grigi più scuri, a valore più alto grigi sempre più chiari.

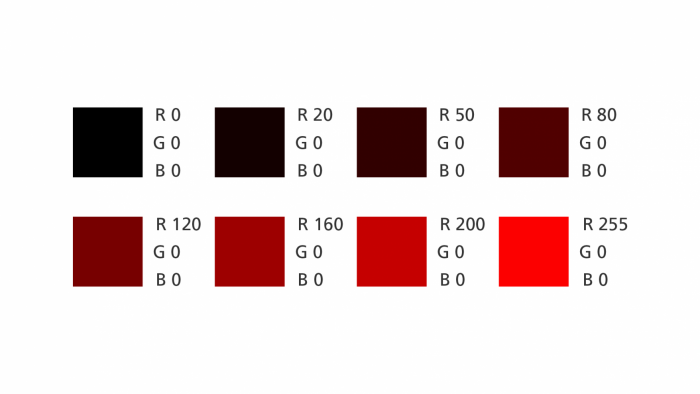
Se invece vuoi esplorare tutta la gamma tonale di un colore puoi agire solo su quel canale modificando il valore e tenere gli altri a zero.
Per ottenere tutti i colori che non sono bianco, nero, rosso, verde o blu devi agire sui valori di tutti e tre i canali.

Quando usare il metodo colore RGB?
Come abbiamo già detto all’inizio proprio per le sue specificità questo è il metodo colore da impostare tutte le volte che cominci un progetto per un prodotto grafico o visuale che sarà fruito attraverso uno schermo.
Stiamo quindi parlando di un campo di applicazione davvero molto vasto, che comprende:
- progettazione di app e siti web
- social media
- contenuto visivo come video, grafiche destinate ad ambienti digitali, fotografia per siti, social e app.
Per quanto riguarda invece il versante del branding dobbiamo prestare una particolare attenzione alla gestione del metodo colore.
Se infatti gli elementi visivi che identificano un brand, come il logo o altri prodotti grafici, saranno fruiti in digitale ovviamente il metodo corretto per lavorare è l’RGB.
Ma è davvero molto raro, per non dire quasi impossibile, che il logo di un brand non venga mai utilizzato per prodotti realizzati con stampa tipografica, fossero anche solo i biglietti da visita.
Quando si tratta di progettare qualcosa che potrà essere riprodotto sia su schermo che in stampa, quindi, bisogna lavorare su due piani diversi ed accertarsi sempre che quanto stai scegliendo un colore in RGB, esso possa funzionare altrettanto bene con un metodo colore alternativo per destinazioni d’uso diversi.
In questo senso se utilizzi i software di progettazione più comuni di Adobe, come Illustrator e Photoshop, puoi scegliere il metodo colore che vuoi utilizzare nella finestra di creazione di un nuovo documento.
Se invece vuoi modificare il metodo colore a progetto già avviato puoi farlo sia in Photoshop, grazie alla funzione Converti profilo, sia in Illustrator dal menu colore. Questa conversione ti può essere di grande aiuto proprio per verificare che il tuo progetto di brand image possa mantenere il giusto impatto attraverso differenti mezzi e supporti.
Metodi colore oltre l’RGB
Come ti ho anticipato la tricromia o metodo colore RGB è quello giusto per tutti i tuoi progetti che vengono fruiti attraverso schermi.
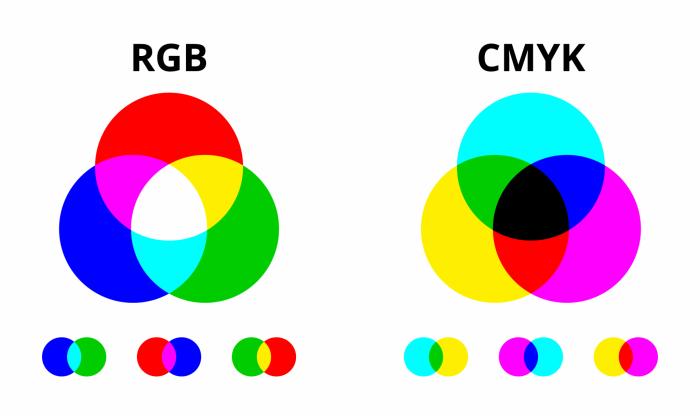
Come ti ho anticipato, invece, se quello che crei dev’essere stampato è preferibile utilizzare altri metodi colore. In particolare per la stampa tipografica si utilizza di solito la quadricromia, o metodo colore CMYK. Si chiama quadricromia proprio perché si basa su quattro canali: ciano, magenta, giallo e key black (canale necessario per ottenere il nero intenso).

Approfondiremo il metodo colore CMYK in uno dei prossimi articoli, ma abbiamo già messo a confronto in modo più dettagliato questi due metodi e i loro utilizzi in questo articolo: RGB e CMYK cosa sono e come usarli
In realtà oggi per quando riguarda la stampa offset si può scegliere anche il metodo definito CMYK+3, dal momento che si trovano macchinari in grado di utilizzare, oltre ai quattro inchiostri standard, anche altri 3 colori (i secondari: arancione, verde, viola).
Se invece vuoi ottenere attraverso la stampa un colore che non esiste nel gamut CMYK, magari proprio un colore che hai progettato in RGB e che, una volta convertito, ti sembra poco convincente, hai un’altra opzione. Puoi ricorrere infatti alle “tinte piatte”; un esempio molto famoso di metodo colore basato sulle tinte piatte pensa ai colori Pantone. Anche sulle tinte piatte torneremo a parlare in uno dei prossimi articoli.

Conclusioni
Gestire correttamente il metodo colore in un progetto grafico, come hai potuto capire, è davvero importante per lavorare nella maniera più efficace e per ottenere i risultati sperati.
La tricromia ti consente di sfruttare al massimo le potenzialità di schermi e strumenti digitali. Conoscere il mondo dei colori è una competenza fondamentale per diventare un buon graphic designer.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti