Cos'è la gerarchia del design? L'arma più importante per noi designer.

La gerarchia del design è l'organizzazione degli elementi su una pagina o in un progetto, per guidare l'occhio dell'osservatore e creare un determinato aspetto e sensazione. È un'arma importante per noi designer perché ci aiuta ad attribuire la giusta importanza ai vari contenuti che compongono un layout, dalla priorità più alta a quella più bassa. Una grafica accattivante può anche incuriosire e attirare gli utenti, ma la giusta disposizione ed elaborazione degli elementi spinge l’occhio a percepire facilmente le informazioni più utili e importanti.
In questo articolo vedremo cos'è la gerarchia del design, ma soprattutto impareremo come creare una gerarchia visiva che da una parte faciliti la lettura dei contenuti e dall'altra consenta al designer di dare dinamismo e fluidità al layout, catturando l'attenzione del lettore.
Che cos’è la gerarchia nel design?
La gerarchia visiva è un fondamento di progettazione che ha un grandissimo impatto sull’esperienza utente.
È l’ordine in cui un utente elabora i contenuti di una pagina: l’elemento che per primo attira l’attenzione dell’occhio è in cima alla gerarchia.
Pensando ai metodi di valorizzazione dei vari elementi, tendenzialmente, si pensa immediatamente alle dimensioni, ma ci sono molti altri modi per guidare l’attenzione di un visitatore all’interno di un sito.
Utilizzando la gerarchia nel design, i designer possono comunicare efficacemente il loro messaggio e creare un design visivamente piacevole. La gerarchia nel design è importante perché permette al designer di creare una struttura che dirige l’attenzione dell’osservatore verso gli elementi più importanti del progetto. Inoltre permette al designer di creare contrasto ed enfasi su alcuni elementi. In questo modo si attira l’attenzione dell’osservatore sugli elementi più importanti del progetto.

Il modello di scansione
La gerarchia visiva gioca un ruolo fondamentale nella lettura a vista, ovvero il meccanismo con cui il cervello scansiona il testo per comprenderlo.
Il nostro cervello non legge letteralmente il testo come una macchina, ma invece lo “scansiona” in modo da comprendere il significato. Questo processo di scansione è noto come “lettura a vista” e coinvolge l’uso di vari meccanismi cognitivi per elaborare le informazioni visive presenti sulla pagina.
Quando leggiamo, i nostri occhi si muovono rapidamente attraverso le parole e le frasi sulla pagina, saltando rapidamente da una parola all’altra. Durante questo processo, il cervello cerca di riconoscere i modelli e le forme delle parole, e di trarre significato dal contesto circostante. Inoltre, il nostro cervello ha la capacità di “riempire le lacune” durante la lettura, ovvero di completare automaticamente le parole che mancano o che sono scritte in modo errato, sulla base del contesto circostante e delle conoscenze pregresse. Questo processo viene chiamato “fixation”, e ogni fixation dura solo poche decine di millisecondi. Dopo ogni fixation, gli occhi si spostano rapidamente verso la prossima area di interesse sulla pagina, in un processo chiamato “saccade”.
Insomma, la maggior parte degli utenti che atterra su una pagina effettuata come prima azione una rapida analisi visiva del contenuto per capire se risponde correttamente alla ricerca delle informazioni.
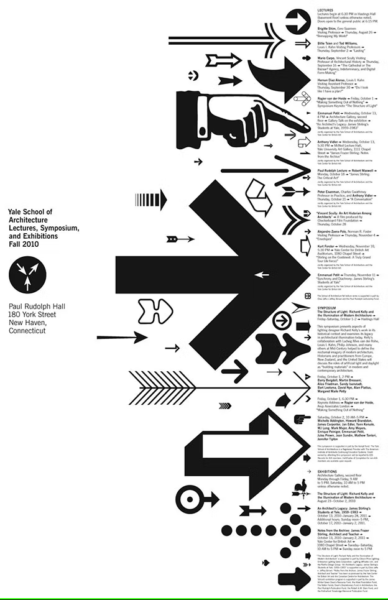
Questo tipo di analisi è tipicamente rappresentabile in due modelli: “F” e “Z”.
Modello “F”
La scansione “F” si riferisce ad un modello di lettura dove il lettore inizia a leggere dall’alto a sinistra della pagina e scansiona orizzontalmente la parte superiore del testo, cercando le parole chiave e le informazioni più importanti. In seguito, il lettore si sposta verso il basso di una riga e continua a scansionare in modo orizzontale, ripetendo questo processo finché non raggiunge la fine della pagina. Questa forma di scansione è spesso utilizzata per la lettura di testi tecnici, come manuali o rapporti.

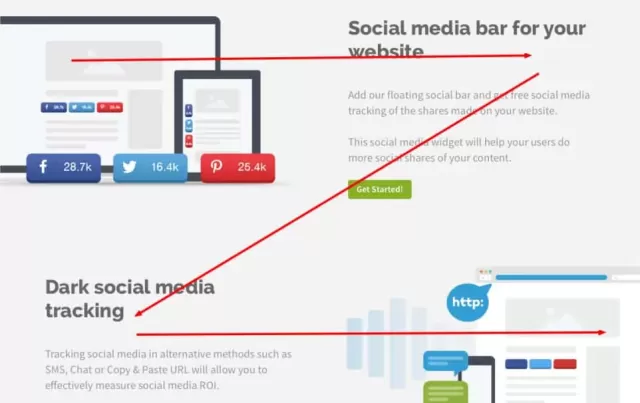
Modello “Z”
La scansione “Z” è invece un’altra modalità di lettura dove il lettore inizia a leggere dall’alto a sinistra della pagina, scansionando orizzontalmente la parte superiore del testo come nella scansione “F”. Tuttavia, invece di scendere di una riga, il lettore si sposta diagonalmente verso il basso e verso destra per iniziare a scansionare la pagina nella parte centrale, cercando le informazioni principali. In seguito, il lettore scansiona la parte inferiore della pagina, sempre in modo orizzontale, finché non raggiunge la fine della pagina. Questa forma di scansione è spesso utilizzata per la lettura di materiali pubblicitari e di marketing, come brochure o annunci.

Entrambe le forme di scansione sono utilizzate per massimizzare la comprensione del testo in modo rapido ed efficiente. Tuttavia, è importante notare che la scansione dipende anche dalla specifica disposizione del testo, dalla lunghezza dei paragrafi e dalle caratteristiche del font. In generale, i progettisti grafici e di contenuti cercano di creare layout di pagina che si adattino alle modalità di scansione del lettore, mettendo in risalto le informazioni più importanti e utilizzando elementi visivi come titoli, sottotitoli e punti elenco per facilitare la scansione.
Pro tip: In generale, la scansione visiva avviene in modo automatico e inconscio, senza che ci rendiamo conto del processo. Tuttavia, è possibile migliorare la propria capacità di scansionare il testo in modo efficace tramite l’allenamento e l’uso di tecniche di lettura mirate, come la scansione delle parole chiave e la suddivisione del testo in blocchi di informazioni più piccoli.
La gerarchia visiva prevede l’utilizzo di elementi di design come la dimensione, il colore, la forma e la disposizione degli elementi visivi per creare una struttura visiva che guida l’occhio del lettore attraverso il design. Ciò significa che i progettisti possono utilizzare queste tecniche per evidenziare i punti focali importanti, come i titoli, i sottotitoli e le informazioni cruciali, in modo che il lettore possa scansionarle rapidamente e senza sforzo.
Ad esempio, un titolo di grande dimensione, posto in cima a una pagina, attira l’attenzione dell’occhio del lettore in modo naturale. Successivamente, gli elementi visivi di dimensione più piccola, come i sottotitoli o il testo del corpo, possono essere organizzati in modo gerarchico per creare una struttura visiva che guida l’occhio attraverso il design in modo logico e intuitivo.
In questo modo, la gerarchia visiva può aiutare il lettore a scansionare un design in modo efficiente e a comprendere il contenuto in modo rapido ed efficace, supportando il meccanismo di scansione del nostro cervello durante la lettura.
Come creare una gerarchia visiva nel design?
La chiave per un design efficace è creare un senso di ordine e di struttura. La gerarchia nel design aiuta a organizzare gli elementi di un progetto in modo da renderlo facilmente comprensibile e navigabile. Permette al designer di raggruppare elementi correlati e di creare una gerarchia di importanza. Gli elementi più importanti devono essere collocati in cima alla gerarchia, mentre quelli meno importanti devono essere collocati in fondo.
La gerarchia nel design può essere utilizzata per creare un senso di equilibrio e proporzione in un progetto. Raggruppando elementi correlati e creando una gerarchia di importanza, il designer può facilmente creare un design visivamente attraente e di facile comprensione. La gerarchia nel design può anche essere usata per creare contrasto ed enfasi su alcuni elementi del progetto.

Il designer deve anche considerare il posizionamento degli elementi nel progetto. Gli elementi devono essere collocati in modo da dirigere l’occhio dell’osservatore da un elemento all’altro in un ordine logico. Gli elementi devono anche essere collocati in modo da creare un senso di movimento e di flusso.
Inoltre, il designer deve considerare l’uso dello spazio bianco nel progetto. Lo spazio bianco è un elemento importante del design perché permette agli elementi di respirare e crea un senso di equilibrio e proporzione.
White space o spazio negativo
Esattamente come la vicinanza crea correlazione, lo spazio “vuoto” intorno agli elementi consente di raggruppare in modo logico insiemi di informazioni separandole dalle altre.
Non solo rende i contenuti più facili da leggere ma aiuta anche ad aumentare l’attenzione consentendo agli occhi di concentrarsi maggiormente su singoli elementi ben separati.
Ciò che fa “da contorno” è importante tanto quanto il contenuto vero e proprio.
Lo spazio bianco ha il compito di guidare l’attenzione su determinati elementi: rende le informazioni più immediate da percepire e consente all’occhio di focalizzarsi su ogni singolo blocco.
Cercate di lasciare ampi spazi attorno ad elementi particolarmente importanti: maggiore sarà lo spazio, più facile sarà la comprensione.

Usare la gerarchia per creare un design efficace
La chiave per creare un design efficace è creare un senso di ordine e struttura. Ciò può essere fatto raggruppando elementi correlati e creando una gerarchia di importanza. Gli elementi più importanti devono essere collocati in cima alla gerarchia, mentre quelli meno importanti devono essere collocati in fondo.
Inoltre, il designer deve considerare le dimensioni, il colore e il contrasto degli elementi del progetto. Ciò contribuirà a creare un senso di equilibrio e proporzione. Il designer deve anche considerare il posizionamento degli elementi nel design. Gli elementi devono essere collocati in modo da dirigere l’occhio dell’osservatore da un elemento all’altro in un ordine logico.

Tipi di gerarchia visiva.
Esistono diversi tipi di gerarchia visiva. I tipi più comuni sono la dimensione, il colore, la forma, il contrasto, l’allineamento e la prossimità.
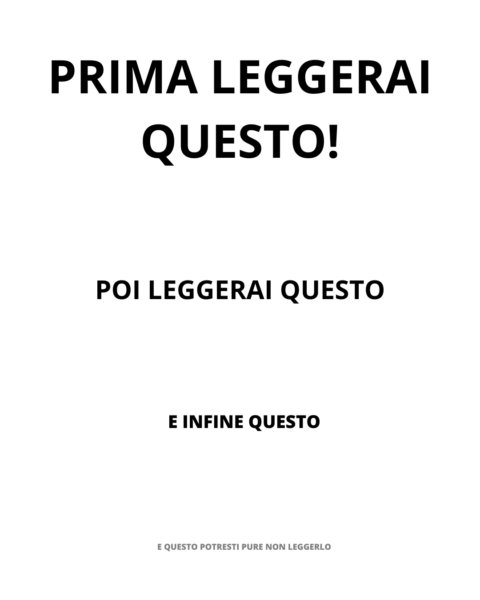
La dimensione è visibilità
La dimensione è il tipo più comune di gerarchia visiva. Utilizzando le dimensioni, il designer può creare un senso di importanza e di enfasi su alcuni elementi del progetto. Gli elementi più importanti dovrebbero essere più grandi e quelli meno importanti più piccoli. é necessario capire lo scopo della comunicazione che si sta facendo per decidere quali siano gli elementi più importanti. Ad esempio per il volantino di un raduno o una festa la data e il luogo dovrebbero essere elementi predominanti, mentre per la vendita di un prodotto sarà il prezzo ad avere maggiore importanza nella scala gerarchica.
Utilizzando immagini grandi e caratteri di dimensioni maggiori, sarete in grado di creare scale gerarchiche chiare e di stabilire la corretta relazione tra i vari oggetti coinvolti nella composizione.

Il colore emoziona
Il colore è un altro tipo di gerarchia visiva. Utilizzando il colore, il designer può creare un senso di contrasto e di enfasi su alcuni elementi del progetto. Gli elementi più importanti devono essere di colore diverso da quelli meno importanti ma per dare un senso di ordine si può ricorrere al sistema di richiamare gli elementi più importanti con lo stesso colore.
I colori vivaci tendono ad attirare maggiormente l’attenzione rispetto alle tonalità meno sature.
In ordine, l’occhio cade in maniera più immediata sui colori accesi, seguono quelli più scuri e ricchi, poi le tonalità più chiare e sbiadite e, infine, i colori in scala di grigi.
Cercate di utilizzare i colori più tenui per i contenuti standard e colori più brillanti per mettere in risalto informazioni prioritarie ed azioni importanti.
Attenzione a mantenere un contrasto sufficiente a creare un punto focale.

La forma muove il layout
La forma è un altro tipo di gerarchia visiva. Utilizzando la forma, il designer può creare un senso di movimento e di flusso nel disegno. anche qui li elementi più importanti e possibile caratterizzarli cosi da creare una differenza tra gli elementi. inoltre per motivi culturali frecce, triangoli o stelle per noi hanno dei significati interconnessi ad esempio associamo spesso il triangolo a un segnale di “attenzione” mentre l’esagono a un segnale per fermarsi e cosi via.

Il Contrasto richiama l'attenzione
Il contrasto è un altro tipo di gerarchia visiva. Utilizzando il contrasto, il designer può creare un senso di enfasi e di importanza su alcuni elementi del disegno. è pratica comune ad esempio usare testi grigi invece che neri per alcune parti di testo che sono poco rilevanti nelle comunicazioni.

L'allineamento e il posizionamento creano equilibrio
L’allineamento è un altro tipo di gerarchia visiva. Utilizzando l’allineamento, il designer può creare un senso di equilibrio e proporzione nel disegno. decidere di allineare un testo a bandiera a destra su un testo normale avrà ovviamente degli effetti sia di come si leggerà sia di quando lo si leggerà; ovvero un testo del genere verrà letto sempre dopo che si legge ciò che si trova sulla sinistra del testo.
Insomma, il posizionamento degli elementi è un altro modo per creare enfasi. All’interno di un blocco di testo, notiamo prima il titolo perché è il primo in vista e, successivamente, il paragrafo.
Nella cultura occidentale siamo più abituati a percepire le cose seguendo il nostro abituale ordine di lettura (quindi da sinistra verso destra). Questo fa sì che gli oggetti in alto a sinistra all’interno di una pagina attirino di più l’attenzione.
È importante anche cercare di mantenere un equilibrio tra i vari elementi e tra gli elementi e lo spazio in cui sono posizionati.
Uno stesso elemento inserito nella parte inferiore di una pagina web, dà l’impressione di essere più pesante.

La prossimità dà importanza
La prossimità è un altro tipo di gerarchia visiva. Utilizzando la prossimità, il designer può creare un senso di importanza e di enfasi su alcuni elementi del progetto. La prossimità suggerisce il tipo di relazione tra i vari elementi, aiuta a creare unità tra i vari elementi raggruppandoli a livello visuale. La vicinanza reciproca dei vari elementi inseriti nel layout indica che fanno parte di uno stesso gruppo, che sono correlati.
Distanza minore indica che fanno parte di uno stesso “contesto”. Distanza maggiore indica che non sono correlati.
Questo principio è particolarmente utile per creare una gerarchia visiva attraverso l’organizzazione degli elementi in modo che quelli più importanti siano posizionati più vicini tra loro rispetto a quelli meno importanti. Questo può essere fatto attraverso l’utilizzo di spazi vuoti o di separazioni tra gli elementi.
Ad esempio, un designer potrebbe utilizzare la prossimità per creare una gerarchia visiva in un layout di un sito web. Gli elementi più importanti, come il logo o il menu di navigazione principale, potrebbero essere posizionati in cima alla pagina e in prossimità l’uno dell’altro, mentre gli elementi meno importanti, come i link di navigazione secondari o le informazioni di contatto, potrebbero essere posizionati più in basso sulla pagina.
In questo modo, la prossimità può essere utilizzata per creare un senso di importanza e di enfasi sugli elementi chiave del progetto, contribuendo alla creazione di una gerarchia visiva efficace che guida l’occhio del lettore attraverso il design in modo chiaro e intuitivo.

La prospettiva dà l'idea di profondità
Giocando con ombre e dimensioni ci è possibile creare una gerarchia visiva basata su un’illusione di profondità. Effetti simili fanno parte del mondo reale e della nostra quotidianità, dove percepiamo oggetti più grandi come vicini e oggetti più piccoli come lontani.
Gli oggetti più grandi, all’interno di un layout, attirano l’attenzione in maniera più immediata rispetto a quelli considerati più “distanti”.

Errori comuni da evitare nella creazione della gerarchia visiva.
La creazione di una gerarchia visiva è un elemento importante del design, ma può essere facile commettere errori. Ecco alcuni errori comuni da evitare quando si crea una gerarchia visiva:
- Non creare un senso di ordine e struttura
È importante creare un senso di ordine e struttura quando si crea una gerarchia visiva. Raggruppare gli elementi correlati e creare una gerarchia di importanza renderà il progetto più facile da capire e da navigare. quando il vostro cervello ha un dubbio su quale è l’informazione da cogliere per prima significa che quello che state guardando non ha una gerarchia ben definita. - Non considerare le dimensioni, il colore e il contrasto degli elementi
È importante considerare le dimensioni, il colore e il contrasto degli elementi del progetto. - Non considerare il posizionamento degli elementi
È importante considerare il posizionamento degli elementi nel progetto. foto, icone loghi e blocchi di testo sono tutti Gli elementi che devono essere collocati in modo da dirigere l’occhio dell’osservatore da un elemento all’altro in un ordine logico. - Non considerare l’uso dello spazio bianco
È importante considerare l’uso dello spazio bianco nel design. Lo spazio bianco è un elemento importante del design perché permette agli elementi di respirare e crea un senso di equilibrio e proporzione e questo è spesso la più grande paura dei designer agli inizi ovvero la paura dello spazio bianco. La “paura dello spazio bianco” (in inglese “fear of white space”) nel graphic design si riferisce alla tendenza dei designer a riempire lo spazio vuoto in un design con elementi aggiuntivi, invece di lasciarlo vuoto o minimizzarlo. Questa paura può derivare dalla preoccupazione che lo spazio bianco possa essere visto come mancanza di contenuto o come un design incompleto. Tuttavia, lo spazio bianco, o spazio negativo, può essere un elemento fondamentale per creare una gerarchia visiva e una buona organizzazione del design. Quando utilizzato in modo efficace, lo spazio bianco può aiutare a guidare l’occhio del lettore attraverso il design, a creare una sensazione di equilibrio e armonia, e a dare enfasi ai contenuti importanti. Ad esempio, un designer potrebbe utilizzare lo spazio bianco per creare un’area di respiro attorno a un’immagine o un blocco di testo, rendendo così questi elementi più chiari e distinti. Allo stesso tempo, lo spazio bianco può aiutare a separare i vari elementi del design in modo che siano più facili da leggere e comprendere.
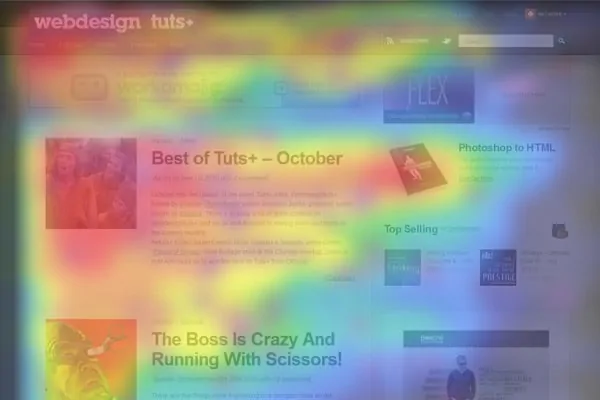
Tecnica della sfocatura per testare l'efficacia della gerarchia visiva
Un modo semplice per testare l’efficacia della gerarchia visiva è la Tecnica di sfocatura, nota anche come Blur Technique, proposta dal designer Lee Munroe.
Nonostante il nome possa ricordare mosse di Dragon Ball tipo il Colpo del sole, questa tecnica consiste nello sfocare il layout per controllare quali elementi saltino all’occhio e quali no. La Tecnica della sfocatura è una sorta di test visivo che permette di osservare il layout senza inutili distrazioni e che aiuta a valutare se il layout che abbiamo creato sia effettivamente ben progettato.
Per sfocare la vostra pagina è sufficiente fare uno screenshot o esportare il file grafico e aggiungere una sfocatura gaussiana di 5-10 px con il programma di grafica che preferite.

Conclusione
In conclusione, la gerarchia nel design è un elemento importante per creare un design efficace. Utilizzando la gerarchia nel design, i designer possono comunicare efficacemente il loro messaggio e creare un design visivamente piacevole.
La creazione di una gerarchia visiva è un processo di organizzazione degli elementi su una pagina o in un progetto per guidare l’occhio dell’osservatore e creare un determinato aspetto e sensazione. Come abbiamo visto, esistono molti strumenti e tecniche per creare una gerarchia visiva, come le dimensioni, il colore, la forma, il contrasto, l’allineamento e la vicinanza.
La creazione di una gerarchia visiva è un elemento importante del design e può essere un compito impegnativo. Tuttavia, evitando gli errori più comuni e seguendo i suggerimenti di questo articolo, puoi creare un design visivamente piacevole che comunichi efficacemente il tuo messaggio, evitando di creare una gerarchia mal gestita che può causare confusione e distrarre il pubblico.
Ora hai capito cos’è la gerarchia nel design e perché è vitale che tu come designer sia in grado di padroneggiare le varie tecniche? Mi auguro che questo articolo ti abbia aiutato a capire l’importanza della gerarchia visiva nel design per facilitare la comprensione del tuo progetto grafico.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti