Mai (o quasi mai) stretchare un font!

Quante volte ti è capitato di vedere in giro, su un voltantino, un poster, una grafica social, dei font stiracchiati, allungati, allargati … insomma stretchati? Magari ti è anche capitato di pensare che tutto sommato fosse un effetto divertente, utile ad attirare l’attenzione.
O persino (no, dai, davvero?) hai utilizzato dei font stretchati in qualche tuo progetto: in questo caso mi dispiace, devo informarti che ti arriverà una denuncia per il crimine tipografico che hai commesso.
È ovvio che scherzo! Comunque, se lo hai fatto, sbagliavi. Non si dovrebbero (quasi) mai deformare i font. Come sempre non si tratta di una questione solo legata al “gusto”. Ci sono ragioni tecniche per cui stiracchiare i font è davvero una pessima idea.
Questo articolo nasce proprio per spiegarti quali sono queste ragioni, ed è anche un’occasione per capire meglio come sono progettati i font.
Font e proporzioni
Abbiamo parlato molte volte di font sul nostro blog. Una cosa che su cui però è importante riflettere, in questo caso, è l’importanza della leggibilità di un carattere.
Infatti un testo, e di conseguenza i caratteri da cui è composto, ha come prima funzione quella di comunicare un contenuto.
Proprio per questo i font ben progettati presentano tutta una serie di accorgimenti per far sì che il nostro cervello riconosca con una certa facilità le varie lettere, e non le confonda con generiche forme. O non riesca a interpretarne il significato, come ci capita quanto leggiamo una lingua che utilizza caratteri per noi sconosciuti, diversi da quelli dell’alfabeto latino.
Per farci riconoscere e interpretare in modo corretto una lettera i buoni font vengono progettati con tutta una serie di accorgimenti e correzioni ottiche. Noi il più delle volte neppure ci accorgiamo che quelle correzioni esistono. Ma quando deformi un font il risultato che ottieni è rendere del tutto inutili gli sforzi fatti in fase di progettazione per rendere leggibile il carattere.
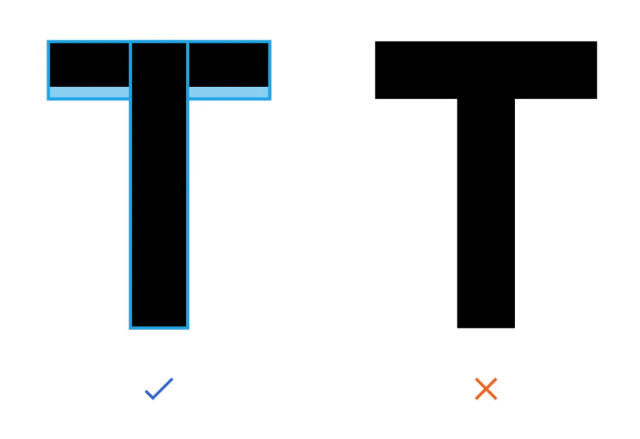
Ti faccio un esempio concreto: prova a pensare a una T minuscola, scritta in un normale font sans serif. È quasi certo che, guardando questa lettera, tu abbia la convinzione che il tratto orizzontale e quello verticale siano dello stesso spessore.
Ebbene, devi sapere che non è così: l’asta orizzontale della T è più sottile di quella verticale.
Fai la prova alla rovescia: se cerchi di formare una T con due tratti dello stesso spessore ti accorgerai presto che il risultato lascia al desiderare, ti pare che ci sia qualcosa di strano, sbagliato.

Questo succede nei font che definiamo “a basso contrasto”, ossia quelli in cui non ci sono marcate differenze tra le aste verticali e quelle orizzontali. Nei font a contrasto più elevato, come moltissimi graziati, questa differenza è invece molto più evidente.
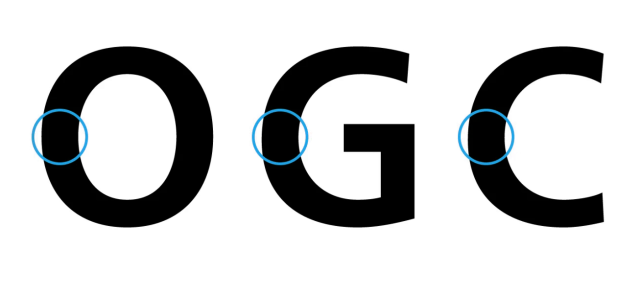
E proprio se osservi bene i più famosi serif ti accorgerai che il discorso che ti ho fatto per le aste orizzontali vale anche per i caratteri tondeggianti. Nella g, ad esempio, sia minuscola che maiuscola, oppure nella o, la curva che tende all’asta orizzontale è più spessa della curva che tende all’asta verticale.
Ma perché è necessaria questa correzione ottica?

Come funziona la nostra vista
Può sembrarti strano, ma abbiamo bisogno delle correzioni di cui ti ho parlato perché il nostro occhio si è evoluto per vivere nella savana.
Immagina infatti i nostri più antichi antenati, che si muovevano in un ambiente sostanzialmente piatto, con una linea orizzontale che segnava il margine dell’erba. Era importante per loro prestare particolare attenzione a tutto ciò che da quella linea poteva emergere: che fossero potenziali prede, o pericolosi predatori.
Da allora il nostro occhio dà “una spinta” in più alle aste verticali, per fare in modo che emergano con ancora più slancio rispetto ad un piano orizzontale.
Cosa succede (davvero) quando deformi un font
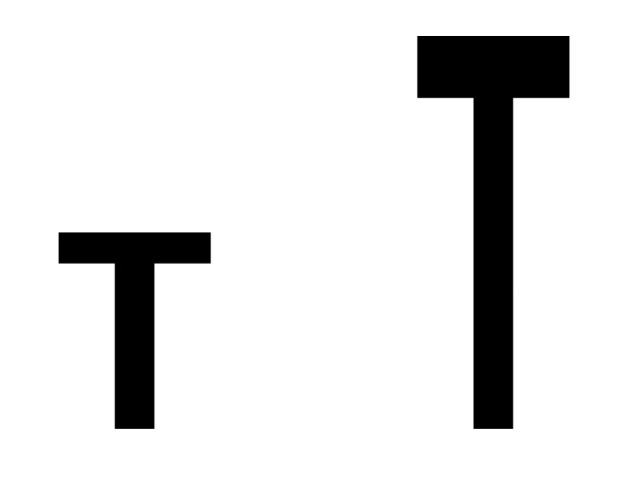
Ti ho anticipato che quando deformi un carattere, ad esempio stirandolo in verticale, vai ad alterare il rapporto di proporzioni tra le aste verticali e quelle orizzontali. E dal momento che quel rapporto è stato pensato per venire incontro alle nostre modalità di visione e per rendere leggibili i caratteri, ottieni un risultato aberrante, che è allo stesso tempo poco bello e difficile da leggere.

Prima di continuare è necessaria una precisazione. Questo discorso vale per tutti quei font progettati con lo scopo di rendere semplice e piacevole la lettura. Sono davvero la maggioranza; esistono però anche font il cui obiettivo è rompere le regole, stupire, attirare l’attenzione, anche a scapito della leggibilità, e fanno eccezione a quanto ti sto illustrando.
Torniamo alla deformazione dei font: ti ho già spiegato perché è un problema deformarli in verticale. Ma lo è altrettanto deformarli in orizzontale: in questo modo, infatti, vai a modificare i rapporti tra i pieni e i vuoti.

Come prima ti ho fatto l’esempio della t, ora ti posso portare quello della a minuscola di un font serif. Quando la stiri in orizzontale si deforma di conseguenza l’occhiello, il rapporto di pieni e vuoti e la stessa riconoscibilità dei tratti. In pratica ottieni, anche in questo caso, un mostro a cui mancano gli elementi caratteristici su cui ci basiamo per riconoscere e interpretare in modo corretto le lettere.
Lo scopo di ogni designer
È fare cose davvero belle, ovvio!
Te lo spiego meglio: il graphic design serve proprio per comunicare un concetto o un messaggio nel modo più efficace e allo stesso tempo più piacevole dal punto di vista estetico.
Questo è proprio il criterio con cui la maggior parte dei font, o almeno quelli di qualità, è stata progettata. Per questo ogni tipo di deformazione risulta sbagliata dal punto di vista del graphic design.
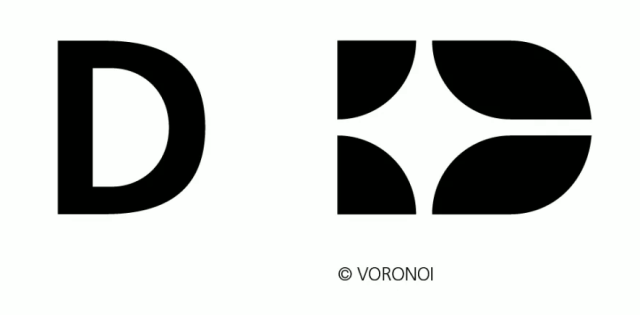
L’unica eccezione si può fare quando la deformazione riguarda non una parola intera, ma magari una lettera che viene stravolta proprio per richiamare, ad esempio, la somiglianza con un’altra forma riconoscibile. Può essere utile, ad esempio, come base di partenza per un logo.

In tutti gli altri casi, invece, è un vero e proprio crimine. Ma allora, perché continui a vedere tanti, anzi tantissimi font stretchati in giro?
Perché si deformano i font
Di solito chi stretcha i caratteri lo fa per un motivo molto semplice: non sa che non dovrebbe farlo. In pratica, per ignoranza.
A volte per esempio manca la conoscenza di come funziona la progettazione dei font e del perché è importante rispettare certe proporzioni. Questa è una delle ragioni per cui sul nostro blog, abbiamo deciso di dare informazioni utili su diversi aspetti del graphic design.
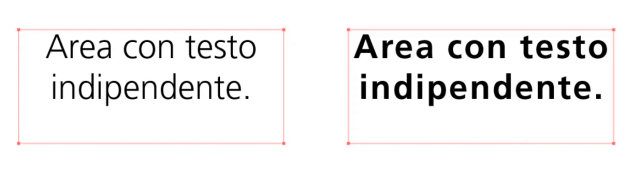
Altre volte invece a mancare è la padronanza degli strumenti di lavoro. Anche qui ti faccio un esempio: su Illustrator il modo più immediato per inserire un testo è fare click sullo strumento, quindi sul punto dell’immagine in cui vuoi inserirlo e scrivere.
In questo modo crei quello che si chiama testo indipendente; significa appunto che non è vincolato a una casella con proporzioni precise. Quindi quando vai a ingrandirlo o rimpicciolirlo puoi anche deformarlo.

Questo è il motivo per cui chi usa Illustrator spesso non si accorge che sta deformando il font; magari, semplicemente, si dimentica di tener premuto maiuscolo mentre trascina i bordi dell’area di testo. In questo modo spesso succede che i font vengano deformati senza volerlo; magari la differenza con le proporzioni originali è minima. La nota chi è davvero fissato con la tipografia, ma anche chi non se ne accorge ha l’impressione che ci sia qualcosa di sbagliato, di poco piacevole.
Per evitare che tutto questo succeda la soluzione è molto semplice: che tu stia lavorando su Illustrator, o su qualsiasi altro software di grafica, crea sempre un’area di testo prima di scrivere.
In questo modo quando vorrai modificare l’aspetto del testo non dovrai andare ad agire sui bordi della casella. Piuttosto seleziona il testo al suo interno e fai le modifiche attraverso le proprietà del font: cambia il peso, cambia la dimensione in punti, etc.

Così hai la certezza che il font non verrà deformato.
La tua prossima obiezione, però, potrebbe essere che in certi casi deformare il font è molto comodo, anzi addirittura necessario. Per risponderti ti lascio con i miei consigli per non dover stretchare i font.
Come evitare di deformare i font
Poniamo che ti trovi nella situazione in cui vuoi che un testo assuma delle proporzioni fisse. Come fare per non stretchare il font? Ecco i miei tre suggerimenti:
- Cambia font: per fortuna i font sono davvero tantissimi. Se ti rendi conto che il carattere che hai scelto non ha le proporzioni che ti interessano, semplicemente cambialo! Ci sono moltissimi font che si assomigliano ma sono diversi, appunto, per le proporzioni: alcuni sono più stretti e alti, altri più bassi e larghi. Troverai di sicuro quello che si adatta alle esigenze del progetto.
- Scegli font con tanti pesi: questa è una soluzione di compromesso. Spesso infatti ci sono famiglie di font che sono già state progettate per avere tante variabili; in questo modo è più facile trovare quella adatta a ciò che hai in mente che allo stesso tempo mantiene delle proporzioni progettate con cura.

- Stretcha i font, ok, ma con creatività: ok, so che questa ti sembra una contraddizione. Ti assicuro che non lo è. Se conosci alla perfezione le regole e hai capito perché, di norma, non dovresti stretchare i font, allora puoi permetterti di farlo. Ma solo per comporre qualcosa di davvero creativo, un’opera grafica che sfrutta in modo consapevole questo effetto, per fare qualcosa di davvero figo, dinamico, interessante dal punto di vista estetico.
Conclusioni
Anche in questo caso hai visto che avere una buona conoscenza delle regole della tipografia e del graphic design e sapersi orientare nelle funzioni dei principali software ti permette di fare le scelte giuste.
Se è proprio quello che vuoi, anche quella di deformare i caratteri senza commettere un crimine!
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti