Abbinamento dei caratteri: teoria di base ed esempi

Oltre i soliti esempi preconfezionati, andiamo a scoprire il principio su cui si basa un abbinamento di caratteri tipografici di successo per il nostro libro, rivista o pubblicazione commerciale.
L’impresa non è facile, le distanze da percorrere sono lunghe e gli imprevisti nel cammino diversi ma vedremo come, affidandosi ai solidi principi della composizione grafica, ne verremo fuori.
Partiremo da alcune osservazioni, definizioni e principi tra i più consolidati nella pratica professionale della composizione tipografica che ci prepareranno al compito più pratico di selezione dei caratteri che cominceremo in questo articolo e continueremo nel prossimo.
Niente scorciatoie fatte di abbinamenti belli e pronti (anche se ne troverete diversi a titolo d’esempio) ma un po’ di cultura che ci permetterà di camminare con le nostre gambe.
Ma prima di tutto, perché usare caratteri diversi e diverse famiglie di caratteri in uno stesso scritto?
Due definizioni importanti
Perdonami questa parentesi. Solo due definizioni semplicissime e semplificate prima di proseguire:
- Carattere: la singola rappresentazione grafica di una lettera, ad esempio Helvetica Bold. Sinonimo: font anche se tale termine è più precisamente riferito al file digitale del carattere.
- Famiglia di caratteri: diverse rappresentazioni grafiche di lettere tra loro correlate, ad esempio: Helvetica regular, Helvetica bold, Helvetica italic. Sinonimo: font (vedi sopra).
Gli obiettivi di un buon abbinamento di caratteri
Dunque, perché sforzarci di utilizzare caratteri e perfino famiglie di caratteri diversi in uno stesso scritto?
Senza pretendere di creare un elenco precisissimo e completo, quello che si cerca di raggiungere nell’elaborazione tipografica (la cura dei caratteri, delle spaziature, degli spazi, della leggibilità in genere) di un testo è fondamentalmente questo:
Armonia
Il senso di ordine e di bellezza, il modo in cui le varie parti del testo stanno assieme, la ricerca di coerenza, bellezza, estetica.
Originalità
Riuscire ad attrarre, a suscitare interesse, a produrre un impaginato capace di distinguersi dalla massa. Dare personalità.
Contrasti
Evidenziare o dare un significato particolare a certe parti del discorso. Distinguere il contenuto principale dal secondario, i titoli dai testi, creare gerarchia.
Immagine
Adeguarsi all’immagine del brand aziendale/editoriale o degli elementi grafici e tipografici caratteristici di una collana.
L’obiettivo finale è facilitare la lettura, la comprensione nel senso più ampio del termine, la comunicazione.

Abbinamento caratteri, considerazioni di fondo
Veniamo al dunque. Perché certi abbinamenti “funzionano” e altri no? Esiste un filo conduttore, un principio che regola il mistero? Sì e lo stai per scoprire.
Ho trovato molti articoli con abbinamenti già belli e pronti da mettere in padella a riscaldare. Utili, certo, ma che rappresentano allo stesso tempo un impedimento.
Un’arma a doppio taglio, come tutte le soluzioni preconfezionate: un ausilio e un paraocchi allo stesso tempo. La vera cucina gourmet richiede una comprensione più profonda. Proviamoci allora!
Quando dei caratteri stanno bene assieme?
In sintesi potremmo dire che dei caratteri tipografici stanno bene assieme quando mostrano un giusto equilibrio di elementi contrastanti e di somiglianze.
Di solito, minore è la somiglianza dei caratteri usati e maggiore dovrebbe essere il contrasto tra i due, ad esempio tra un titolo e il corpo principale. Così a ribadire la decisione.
Le incertezze sono sempre penalizzanti. Per questo usare caratteri diversi ma che si somiglino nella stessa pubblicazione non funziona bene contrariamente a quanto si potrebbe dedurre.
Un insegnante di grafica molti anni fa mi disse una cosa del genere: “le differenze sembrano errori quando sono leggere, quando sono nette comunicano un messaggio”.
Nei titoli si esprime effettivamente il massimo potenziale creativo del progetto tipografico. A volte un pugno in un occhio è utile! E potremmo dire che “maggiore è la capacità di gestire tale contrasto maggiore è la potenza creativa”.
Non ti biasimo se pensi sia facile a dirsi: “devono essere diversi e simili al punto giusto”. Ma quando si raggiunge il “punto giusto”?
Non c’è un avviso che squilla ma potremmo avvicinarci al concetto individuando precisi elementi del carattere tipografico.
Gli elementi di un carattere tipografico
Quindi, caratteri senza nessun elemento in comune o caratteri senza alcun contrasto, non comunicano. Però… c’è un però. Cosa si intende per “elementi di un carattere tipografico”? In verità, te ne ho già parlato in questo articolo, ma un breve ripasso non fa mai male.
Abituati come siamo a scorrere caratteri diversi ogni giorno essi ci sembrano elementi molto semplici e scontati. Non è affatto così. La progettazione di un carattere è piuttosto complessa.
Potremmo quindi suddividere un carattere in parti fondamentali cui riferirci quando parliamo di somiglianze e diversità. Circoscrivendo l’analisi a tali elementi potremmo noi stessi giudicare quando due caratteri diversi stanno bene o no assieme.
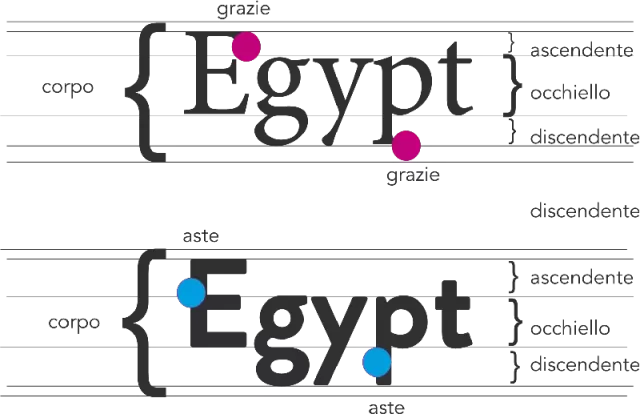
Nell’immagine in basso troviamo gli elementi fondamentali in un carattere con grazie e in uno senza grazie.

Sono solo quelli essenziali sufficienti in questa fase per rispondere alla domanda: “questo carattere è abbastanza simile e abbastanza diverso da accompagnarsi all’altro?”.
Esiste un modo molto funzionale, non l’unico, per rispondere a questa domanda ed è questo: se Corpo, Grazie, Aste, Ascendenti, Discendenti, Occhielli hanno dimensioni simili nei due caratteri allora, molto probabilmente, la loro relazione funzionerà.
Il contrasto avrà un senso, i due caratteri sembreranno completarsi. Non è complesso in fin dei conti. È il primo metodo che potresti velocemente imparare per abbinare caratteri.
Il concetto di riferimento principale rimane sempre la ricerca di “un giusto equilibro di contrasti e somiglianze”, di “complementarietà” per meglio dire Si tratta fondamentalmente di una sintesi dei principi della composizione grafica applicata alla composizione tipografica.
Un buon abbinamento potrebbe essere dato da due caratteri di due famiglie diverse, uno con e uno senza grazie ma aventi spessori simili delle aste, simili proporzioni di ascendenti con occhielli. Simili non identiche. Non c’è bisogno di prendere righelli e tipometri.
In questo caso le proporzioni simili danno ritmo (coerenza/ripetizione) alla coppia di caratteri. Le differenze (serif e sans-serif, bold e regular) aggiungono contrasto. Ripetizione e Contrasto: principi della composizione grafica.
Non siamo convinti? Mi sono divertito a creare un po’ di abbinamenti secondo questo unico principio.
Abbinamenti che “funzionano”
Come già indicato, un buon abbinamento comprende le giuste somiglianze e le giuste differenze (contrasti). Contrasto e Ritmo sono entrambi –parimenti– importanti.
Negli esempi succitati il contrasto è netto ed è dato dall’accoppiata serif / sans-serif (grazie e senza grazie) e grassetto /normale come può essere in un titolo / corpo del testo.
Il contrasto potrebbe essere anche dato dalle dimensioni come avviene infatti nei titoli.
Un contrasto insufficiente non comunica: non “dice nulla” non è “né carne, né pesce”. Non crea un’attrazione “polare”: il giusto contrasto del carattere del titolo fa “rimbalzare” la lettura sul corpo del testo e viceversa.
Ribadiamo: un buon abbinamento, almeno tra titoli e corpo del testo, cerca, innanzitutto, un contrasto tale da creare completezza.
Tenendo ferma questa premessa, ho creato degli esempi che mettono assieme coppie di caratteri dall’aspetto molto diverso.
Esempi di abbinamento caratteri
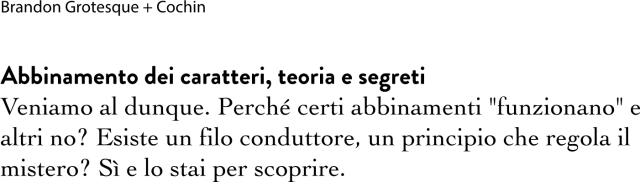
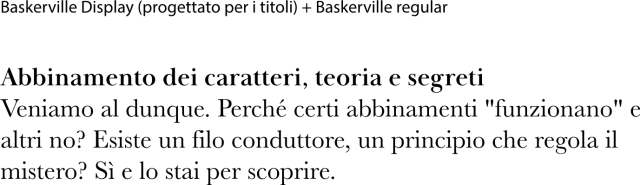
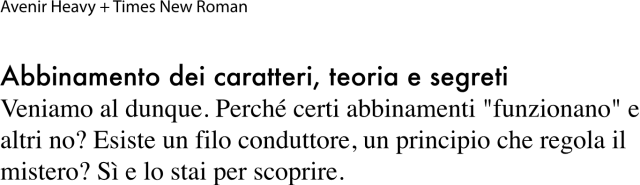
Ecco il primo. Molto “delicato”, caratterizzato da due caratteri con aste molto lunghe in rapporto sll’occhiello:

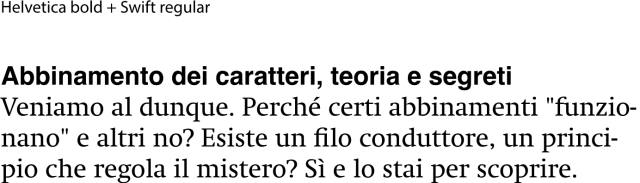
Il secondo, giusto per ribadire che non è necessario si lavori con famiglie diverse:

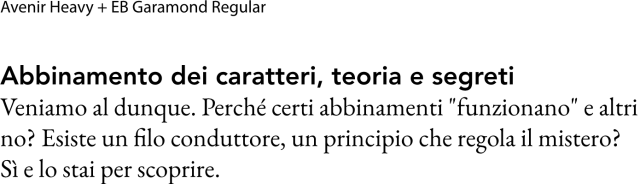
E ancora, un abbinamento che unisce un carattere di origine rinascimentale ma ancora tra i più usati (Garamond), con uno molto più moderno:

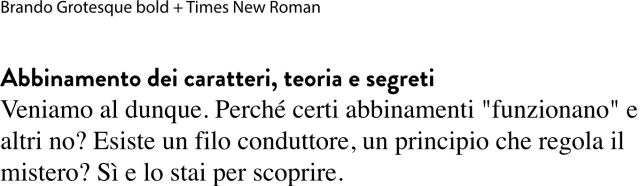
Un ultimo abbinamento veramente “super” e moderno:

La teoria sembra funzionare: ho accoppiato caratteri scegliendo coppie con proporzioni simili di ascendenti e occhiello.
Ho mantenuto lo stesso corpo per non introdurre una variabile che potesse influenzare il giudizio. Ma non ci accontentiamo, facciamo una controprova.
Esempi di abbinamenti che “non funzionano”
Ho creato accoppiamenti che –non– rispettano le medesime proporzioni degli elementi fondamentali del carattere sopra citate.
Il contrasto tra titoli e corpo “salva” in parte questi esempi ed ho voluto mantenerlo per non introdurre troppe variabili. A volte gli abbinamenti non sono pessimi ma qualcosa non va…
In questo esempio, un carattere ad aste lunghe e occhiello tondo (titoletto) abbinato a un carattere ad aste corte e stretto:

Notate come pur avendo lo stesso corpo il titolo appaia nettamente più piccolo. Forse si potrebbe ovviare ingrandendo il corpo del titolo ma verrebbero ancor più evidenziate altre sproporzioni.
Nel prossimo esempio, titolo con occhiello tondo, corpo con occhiello stretto:

E giusto per sottolineare il fatto che la questione non è “evitare eccessivo contrasto” ma piuttosto “cercare i contrasti giusti”, ecco un accoppiamento dignitoso ma povero di contrasto (nonostante il titolo in grassetto). Due caratteri diversi ma entrambi senza grazie:

Dopo questa veloce carrellata che dire? Probabilmente avrai visto di peggio. Anch’io, ma tieni presente che qui stiamo tentando di esplorare livelli di assoluta professionalità e precisione.
Per tale motivo non ho voluto intenzionalmente introdurre esempi del tipo “Brush script + Helvetica”. Per favore, fallo da solo l’esercizio!
Aggiungo anche che di certo esistono libri con un’impaginazione più che gradevole anche se con abbinamenti imperfetti e magari il “gusto” ha la sua influenza. Ma qui, ripeto, stiamo tentando di raggiungere la scena ideale.
Conclusioni
Bene, siamo alla fine di questo primo artiolo sull'abbinamento dei font, ne dovrebbe seguire un’altra e probabilmente altre due. Abbiamo imparato che un metodo facile e sicuro per prevedere se due caratteri lavoreranno bene assieme è valutare le caratteristiche degli elementi che li compongono.
C’è ancora del lavoro da fare soprattutto perché l’abbinamento di un carattere tipografico va definito sul campo (il libro o la rivista) per superare il collaudo finale, la prova del 9.
I caratteri prendono vita con la tipografia: sono come i vestiti: quando sono appesi possono piacere ma solo quando li si indossa è davvero possibile apprezzarli – Gerard Unger, Type designer, dal suo libro Teoria del Type Design.
Vedremo, in particolare, come si comportano gli abbinamenti di carattere all’interno di pubblicazioni complesse.
Esamineremo diverse necessità, vedremo come si fa a far lavorare assieme due e anche tre famiglie di caratteri diversi nella stessa pubblicazione. Niente è impossibile.
E un ultima cosa prima di salutarci: ricorda che principi, regole, consuetudini, mi piace ricordarlo spesso, sono elementi di rango inferiore alla creatività. Che significa?
Significa che una volta imparati –bene– sei pronto per sbarazzartene e creare le tue personali regole. Potrebbe significare che il nostro senso estetico migliora a tal punto da sviluppare una sua razionalità.
Succede sempre così: una volta che si è decodificato un campo ci si ritrova un po’ limitati.
Ma prima di imboccare l’autostrada a 130 l’ora coi tir accanto è giusto fare un po’ di pratica nelle strade più familiari del paese.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti